Local (Local by Flywheel) で WordPress サイトを作成した場合、何も設定しなければ http (非 SSL) 通信になります。
http 通信でもローカル環境では問題ないですが、実際に運用する際には、通信が暗号化されていてセキュリティ的に安全な https (SSL) 通信をする必要があります。
ローカル環境の時点で SSL を設定しておけば、本番環境への移行もスムーズにできるので、とりあえず新規 WordPress サイトを作成した段階でやっておくのが無難です。
なお、この https (SSL) 通信を設定することを SSL 化といいます。ということで、本記事では Local の WordPress を SSL 化する方法を解説します。
Local 側の SSL 設定
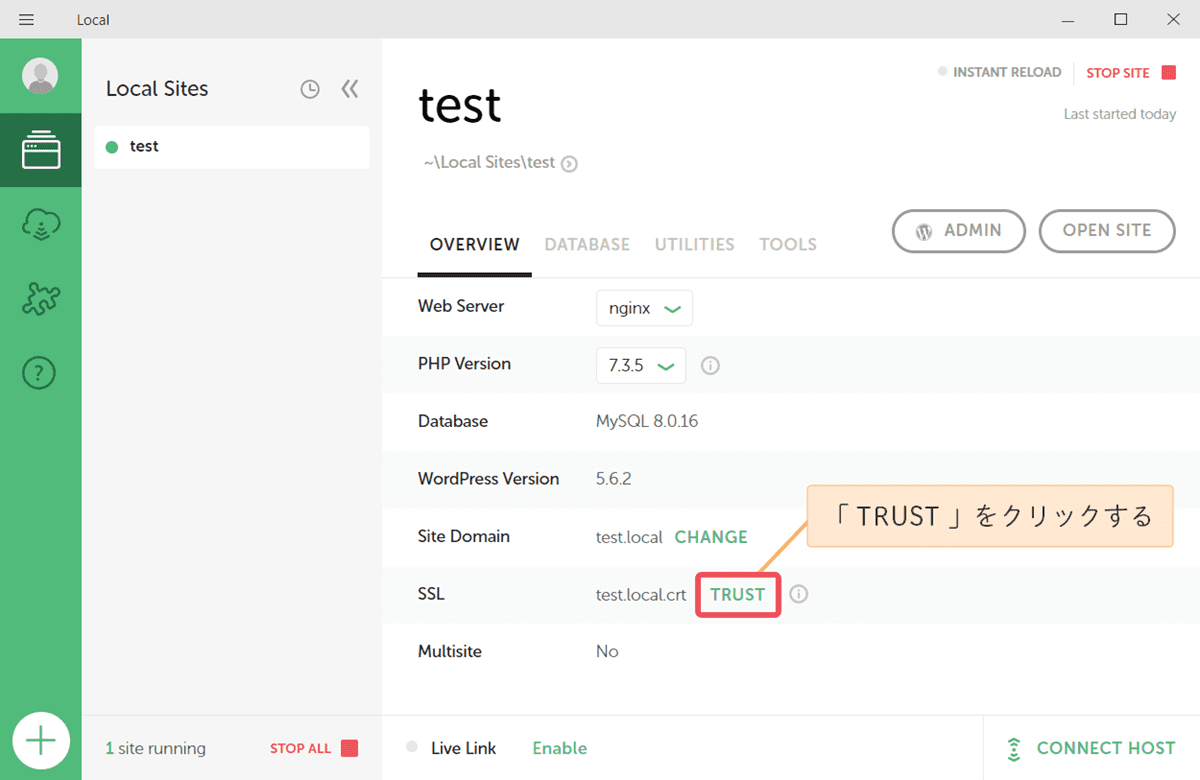
まずは Local 側の設定から行います。
TRUST をクリックします。

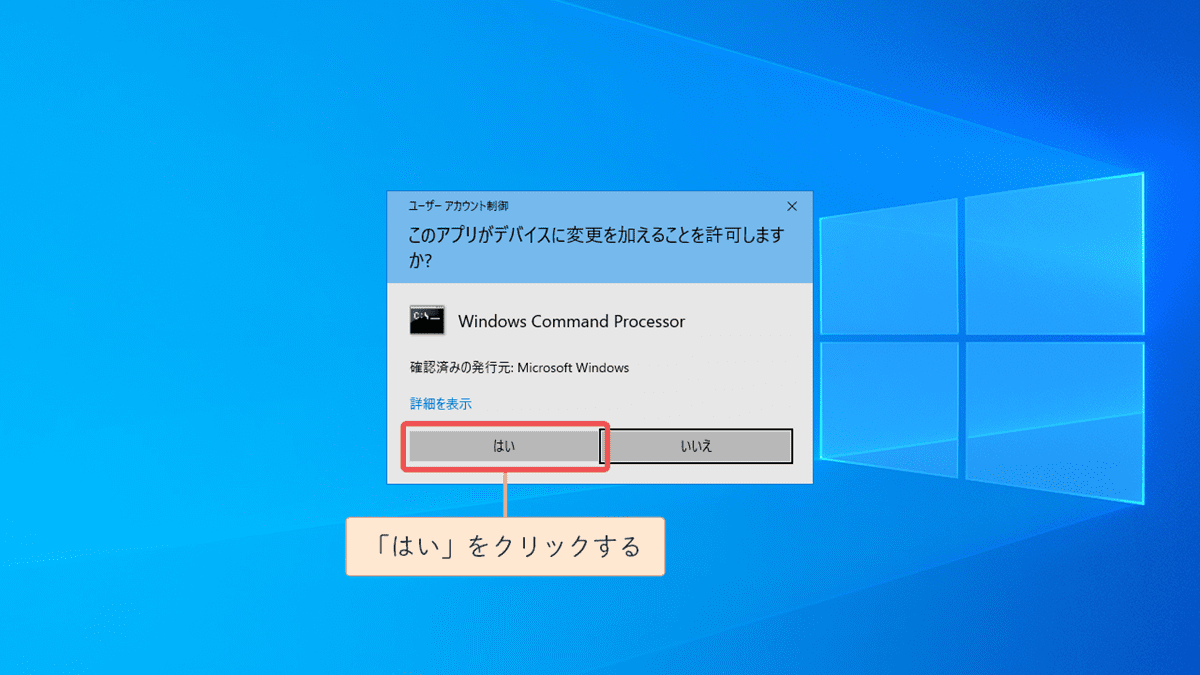
ユーザーアカウント制御 画面が表示されたら、はい をクリックします。

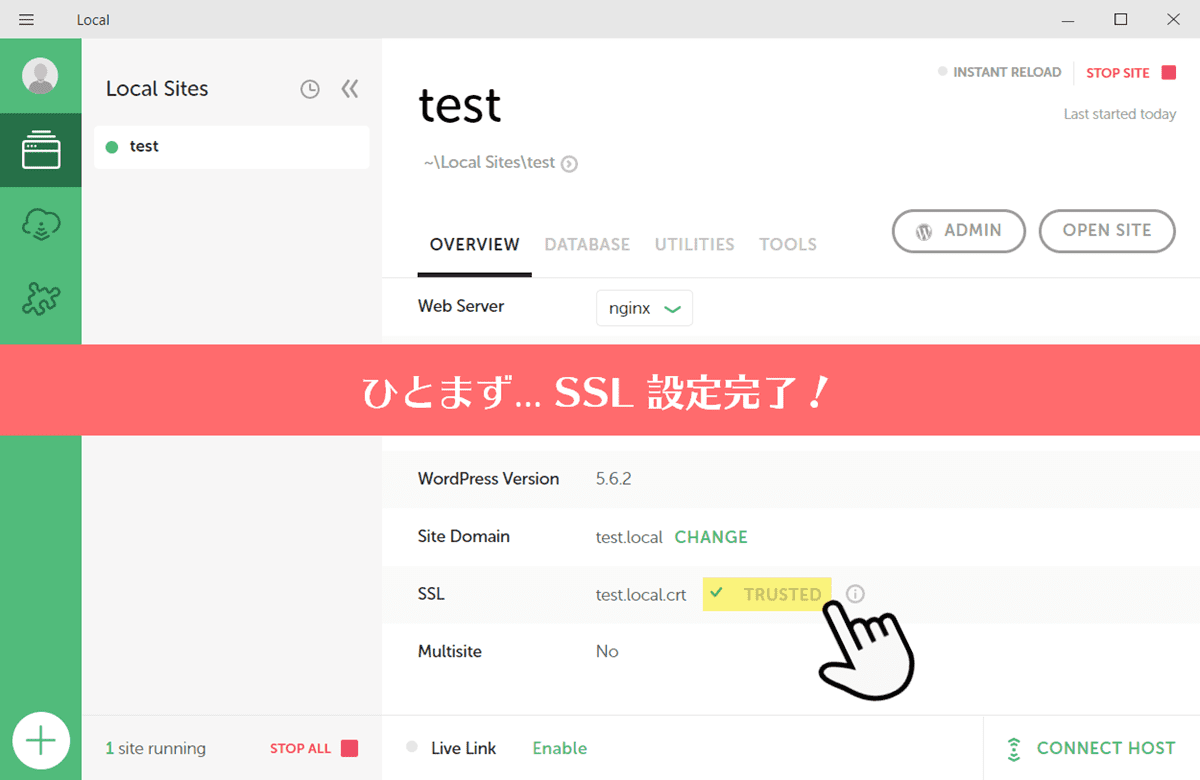
最初に TRUST と表示されていた部分が TRUSTED になっていれば、ひとまず Local 側の SSL 設定は完了です。

これで終わりだったら、この上なく簡単な作業なんですが…… WordPress 側でも SSL 化に必要な設定があります。
WordPress 側の SSL 設定
それでは引き続き、WordPress 側で必要な設定を行いましょう。
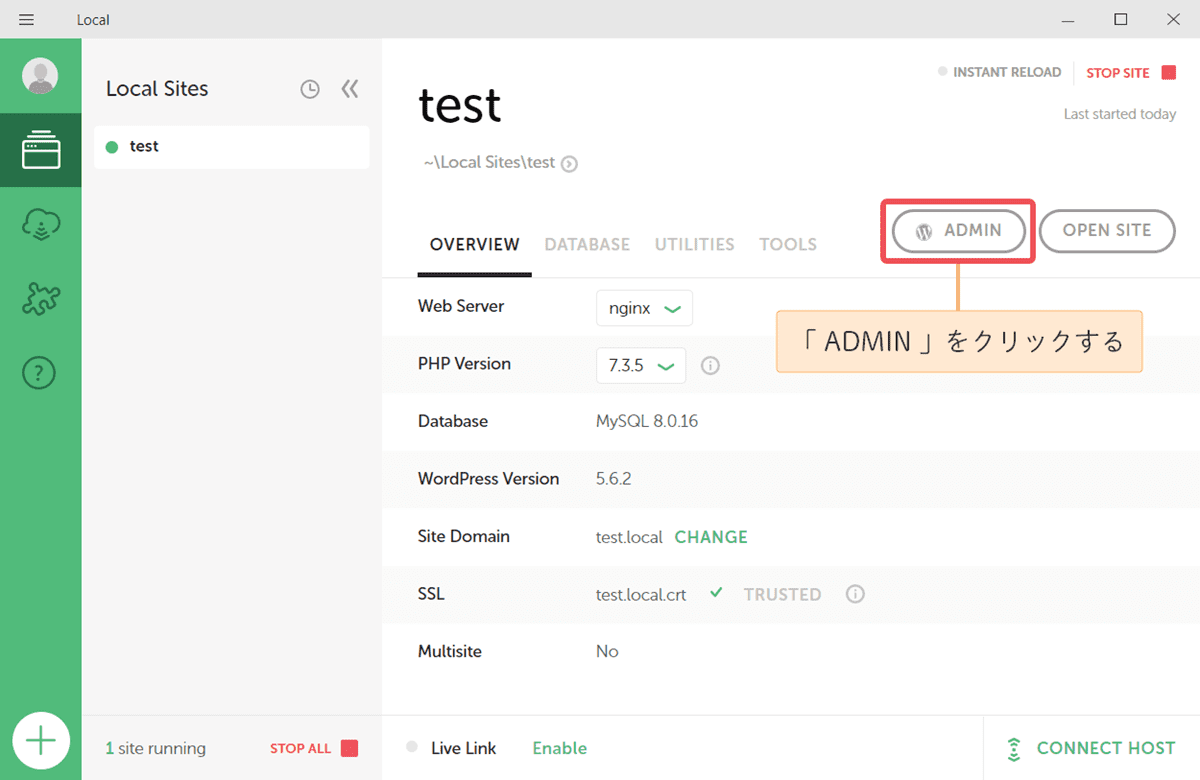
ADMIN をクリックして、WordPress の管理画面に移動します。

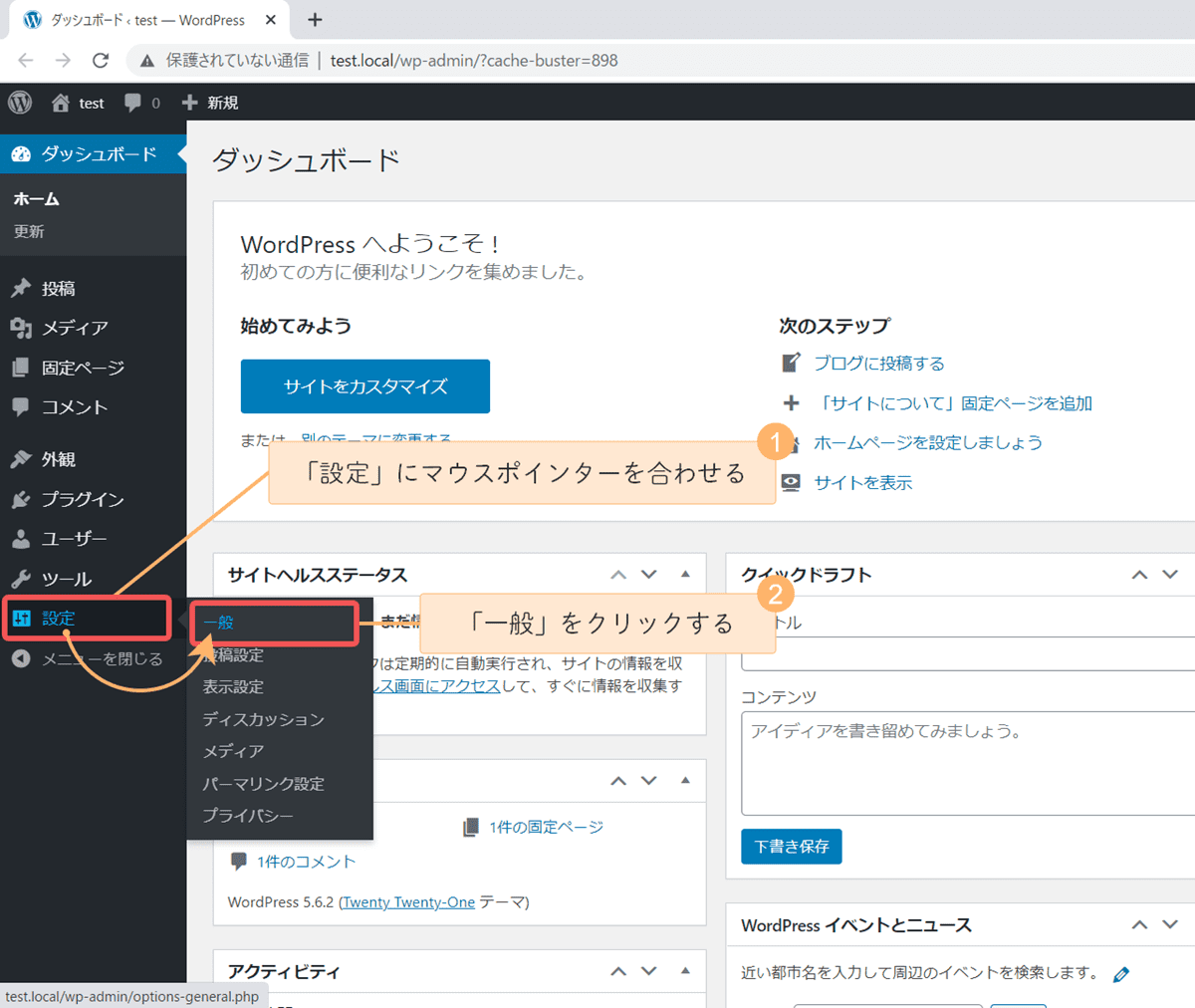
設定 にマウスポインターを合わせて、表示された項目の 一般 をクリックします。

なお管理画面が英語の方は、「Local の WordPress を日本語化する方法」の記事をご覧ください。
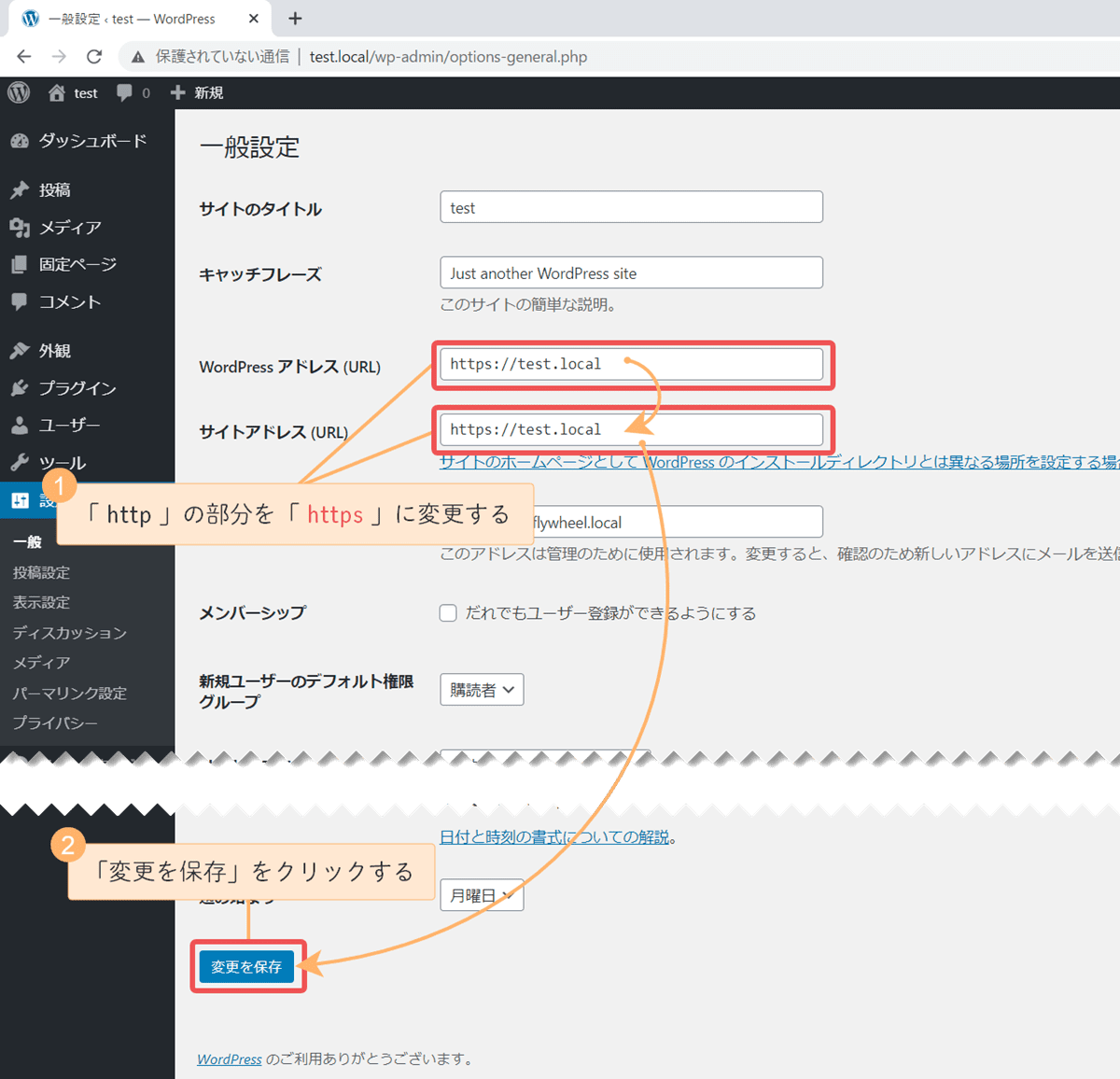
WordPress アドレス (URL) と サイトアドレス (URL) の http の部分を https にそれぞれ変更します。
ページを下にスクロールしていき、 変更を保存 をクリックします。

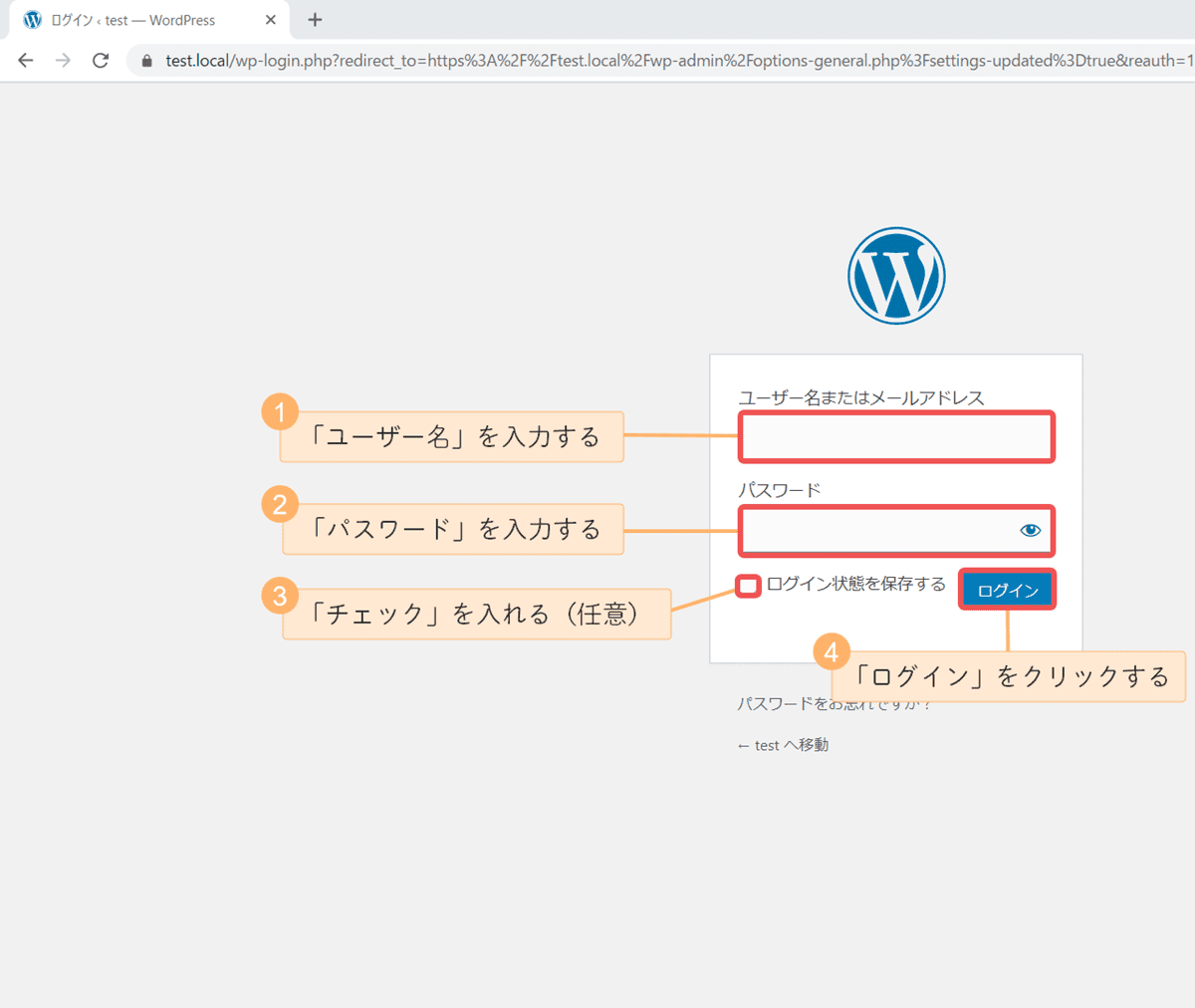
すると、一旦ログアウトされた状態になるので、再度ログインしましょう。
ユーザー名 と パスワード を入力。ログイン状態を保存する には任意でチェックを入れ、ログイン をクリックします。

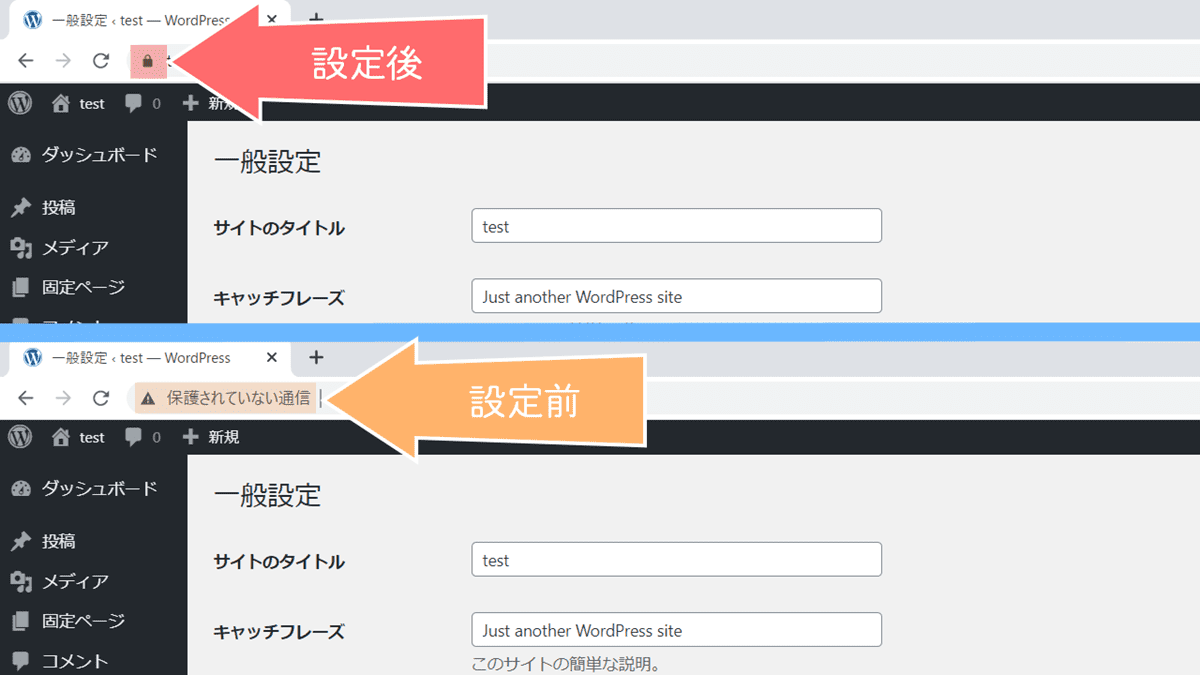
上部のアドレスバーを見ると、鍵アイコンが表示されています。このようにされていれば SSL 化が正常にできています。なお設定前は、「保護されていない通信」と表示されていました。
また、この SSL 化状態を表すアイコンですが、ブラウザによって多少変わります。画像は Google Chrome での表示になります。

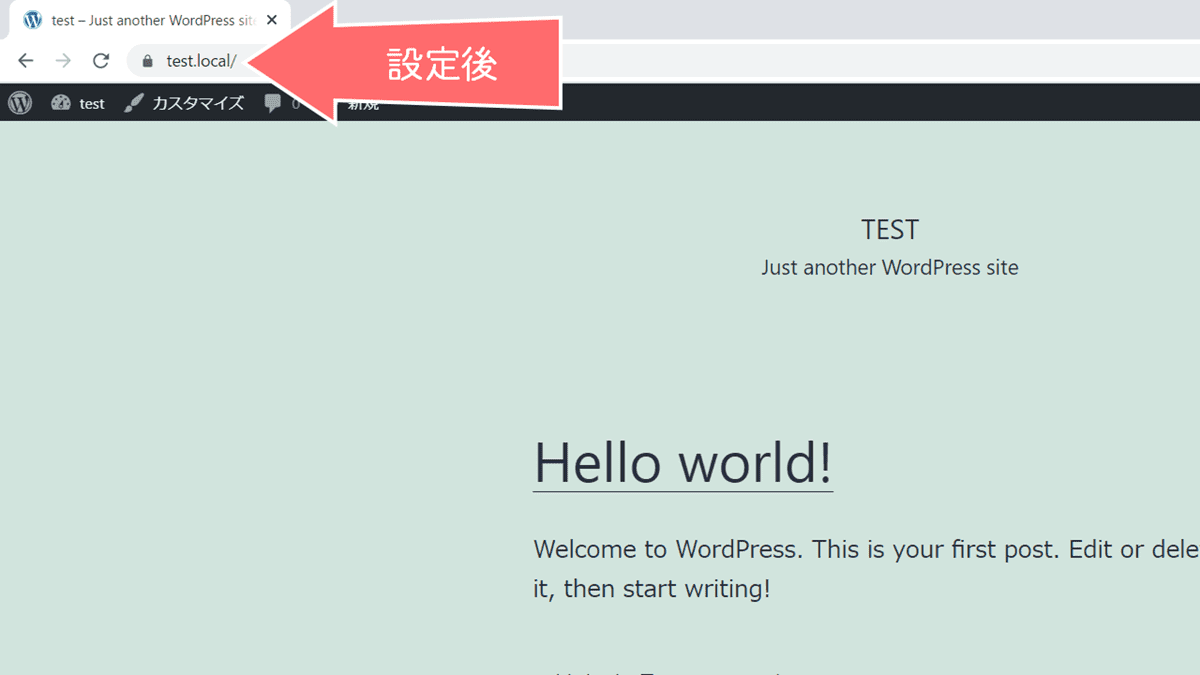
サイトにアクセスしてみても、鍵アイコンが表示されます。

補足
ただ細かいことをお話すると……まだ完全に SSL 化したとは言えません。なぜかというと、現時点では http (非 SSL) 通信でもアクセスできてしまうからです。
通常ならばこの後に、http にアクセスしても https にアクセスが自動転送されるように、リダイレクトという設定を別途してあげる必要があります。なお、この設定のことを「常時 SSL 化」といいます。
常時 SSL 化の設定は .htaccess (ドットエイチティアクセス) というファイルを編集するのですが、Local の場合は設定を行ってもうまく動作しませんでした……
これに関して公式フォーラム等を調べたりしたんですが、情報がなく解決に至っていません。
ただそうは言っても、本番環境で常時 SSL 化をできていれば、実際には問題ありません。というわけで、やや煮え切らないわけではありますが、Local の WordPress を SSL 化する方法の解説はこれまでとします。