WordPress 無料テーマ「Cocoon」のパンくずリストには、ホーム・カテゴリ・記事タイトルの前にアイコンが表示されます。(デフォルト設定だと記事タイトルは含まれませんが)
ホームアイコンは表示しておきたいのですが、個人的にその他のアイコンは表示なしでもいいかなと思ったりします。
そんなときは、CSS で非表示するのが手っ取り早いです。目的に合った CSS コードを子テーマのスタイルシート、もしくは追加 CSS にコピペしていただければカスタマイズ完了です。
思うように設定できない場合やご要望などもありましたら、お気軽にコメントください。
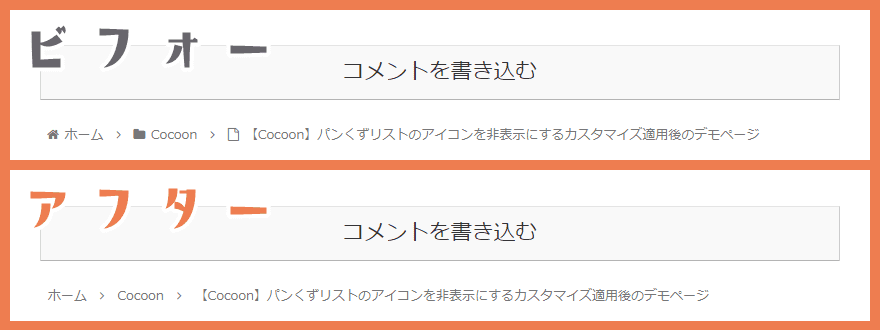
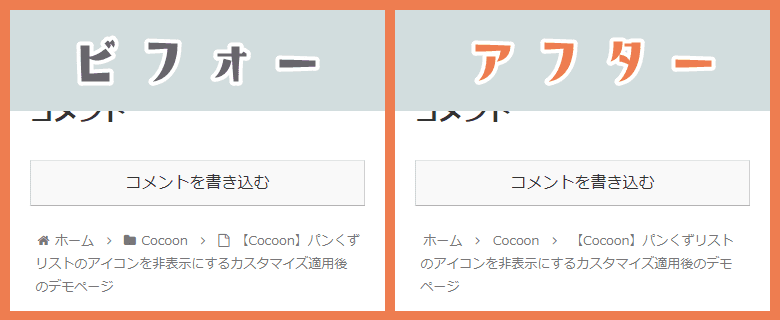
カスタマイズ後のイメージ


カスタマイズの流れ
- WordPress 管理画面にアクセスする
- 【外観】⇒【テーマエディター】をクリックする
- カスタマイズ用コードをコピーする
- コードをスタイルシート(style.css)に貼り付ける
- 【ファイルを更新】をクリックする
WordPress 初心者の方や Cocoon のカスタマイズに慣れていない方は、下の【手順を詳しく見る(図解)】をクリックしてください。それぞれの手順を画像付きで解説しています。
- STEP 1WordPress 管理画面にアクセスする
『https://ドメイン名/admin』にアクセスすると、すでにログイン済みの方は【ダッシュボード】が表示されます。
ログインしていない場合は、ログインページが表示されるので、ユーザー情報を入力後、ログインしてください。
- STEP 2【外観】⇒【テーマエディター】をクリックする

【外観】メニューの上にマウスポインターを合わせ、展開したサブメニューの【テーマエディター】をクリックしてください。
- STEP 3カスタマイズ用コードをコピーする

コードの右上に表示されている【コピーする】をクリックすれば、内容がクリップボードにコピーされます。
- STEP 4コードをスタイルシート(style.css)に貼り付ける

コピーしたコードを /*必要ならばここにコードを書く*/ と書かれている行の、すぐ下辺りにコードを貼り付けてください。
すでに何かしらのコードが記述されている場合は、そのコードの下に貼り付けましょう。
- STEP 5【ファイルを更新】をクリックする

コードを貼り付けたら、左下の【ファイルを更新】クリックしましょう。これでカスタマイズ完了です!
パンくずリストのアイコンをまとめて非表示にする
下記の CSS コードでパンくずリストのアイコンをまとめて非表示にできます。
/************************************
** パンくずリストのアイコンをまとめて非表示(Font Awesome 4)
************************************/
.breadcrumb .fa-home,
.breadcrumb .fa-folder,
.breadcrumb .fa-file-o {
display: none; /*非表示*/
}ただ、Font Awesome 4(デフォルト)と Font Awesome 5 では、記事タイトルアイコンを指定する CSS の記述が異なります。
Cocoon 設定のサイトアイコンフォントを『Font Awesome 5』に設定している方は、下記の CSS コードを記述してみてください。
/************************************
** パンくずリストのアイコンをまとめて非表示(Font Awesome 5)
************************************/
.breadcrumb .fa-home,
.breadcrumb .fa-folder,
.breadcrumb .fa-file {
display: none; /*非表示*/
}パンくずリストのアイコンを個別に非表示にする
引き続き、ホーム・カテゴリー・記事のパンくずリストアイコンを個別に非表示にする方法をご紹介します。
ホームアイコン
下記の CSS コードでパンくずリストのホームアイコンのみを非表示にできます。
/************************************
** パンくずリストのホームアイコンを非表示(Font Awesome 4)
************************************/
.breadcrumb .fa-home {
display: none; /*非表示*/
}カテゴリーアイコン
下記の CSS コードでパンくずリストのカテゴリーアイコンのみを非表示にできます。
/************************************
** パンくずリストのカテゴリアイコンを非表示(Font Awesome 4)
************************************/
.breadcrumb .fa-folder {
display: none; /*非表示*/
}記事タイトルアイコン
下記の CSS コードでパンくずリストの記事タイトルアイコンのみを非表示にできます。
/************************************
** パンくずリストの記事タイトルアイコンを非表示(Font Awesome 4)
************************************/
.breadcrumb .fa-file-o {
display: none; /*非表示*/
}Font Awesome 5 を利用している方は、下記のコードをコピペしてください。
/************************************
** パンくずリストの記事タイトルアイコンを非表示(Font Awesome 5)
************************************/
.breadcrumb .fa-file {
display: none; /*非表示*/
}