WordPress 無料テーマ『Cocoon』のアイキャッチ画像の左右の余白をなくし、横幅いっぱいまで表示するカスタマイズ方法をご紹介します。
記事のポイント
思うように設定できない場合やご要望などもありましたら、お気軽にコメントください。
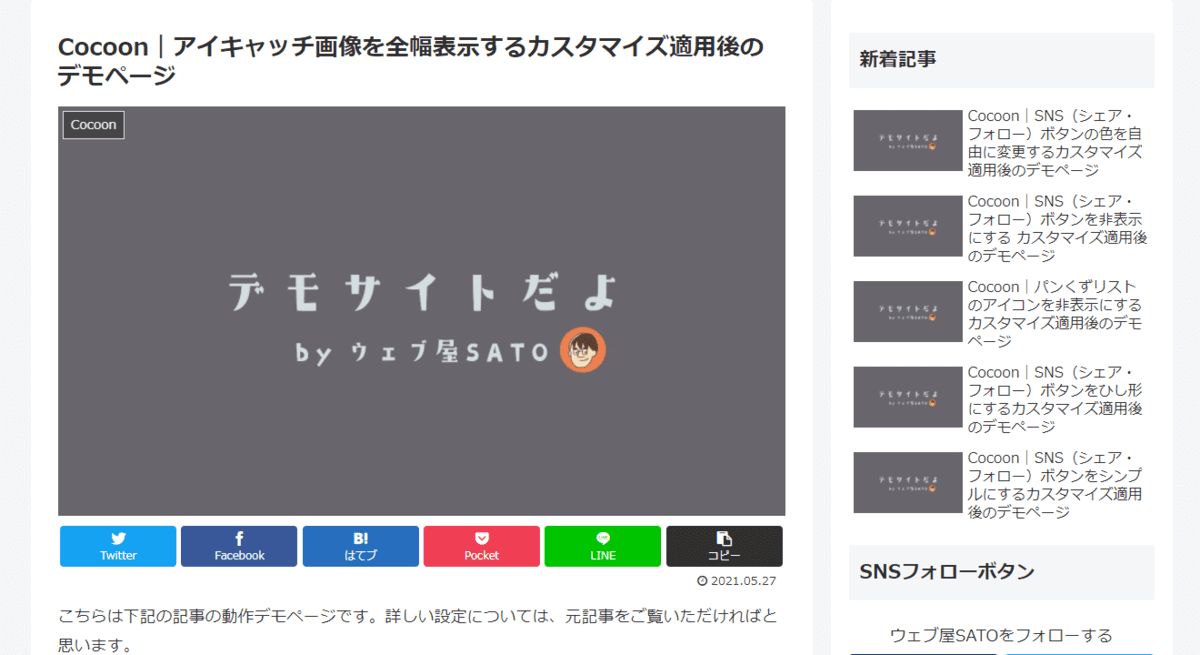
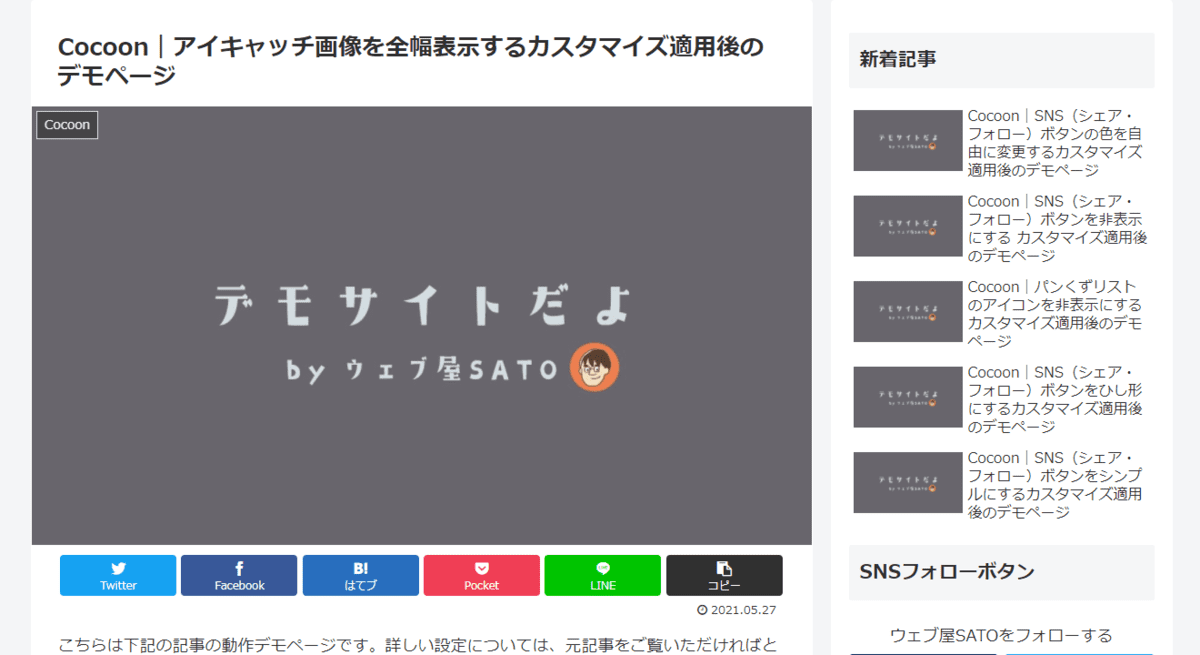
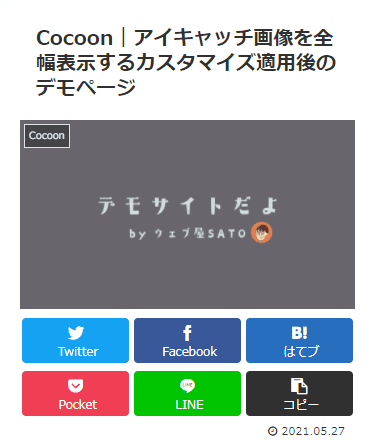
アイキャッチ画像を全幅表示するカスタマイズのビフォーアフター
パソコン表示
クリックで拡大できます
スマホ表示
クリックで拡大できます
アイキャッチ画像を全幅表示するカスタマイズの流れ
ざっくり手順
- WordPress 管理画面にアクセスする
- 【外観】⇒【テーマエディター】をクリックする
- カスタマイズ用コードをコピーする
- コードをスタイルシート(style.css)に貼り付ける
- 【ファイルを更新】をクリックする
WordPress 初心者の方や Cocoon のカスタマイズに慣れていない方は、下の【手順を詳しく見る(図解)】をクリックしてください。それぞれの手順を画像付きで解説しています。
- STEP 1WordPress 管理画面にアクセスする
『https://ドメイン名/admin』にアクセスすると、すでにログイン済みの方は【ダッシュボード】が表示されます。
ログインしていない場合は、ログインページが表示されるので、ユーザー情報を入力後、ログインしてください。
- STEP 2【外観】⇒【テーマエディター】をクリックする

【外観】メニューの上にマウスポインターを合わせ、展開したサブメニューの【テーマエディター】をクリックしてください。
- STEP 3カスタマイズ用コードをコピーする

コードの右上に表示されている【コピーする】をクリックすれば、内容がクリップボードにコピーされます。
- STEP 4コードをスタイルシート(style.css)に貼り付ける

コピーしたコードを /*必要ならばここにコードを書く*/ と書かれている行の、すぐ下辺りにコードを貼り付けてください。
すでに何かしらのコードが記述されている場合は、そのコードの下に貼り付けましょう。
- STEP 5【ファイルを更新】をクリックする

コードを貼り付けたら、左下の【ファイルを更新】クリックしましょう。これでカスタマイズ完了です!
アイキャッチ画像を全幅表示するカスタマイズ用コード
/************************************
** アイキャッチ画像を全幅表示する
************************************/
/*枠組み*/
.eye-catch-wrap {
margin-left: -29px; /*左の余白*/
margin-right: -29px; /*右の余白*/
}
/*横幅 834px 以下に適用される*/
@media screen and (max-width: 834px){
/*枠組み*/
.eye-catch-wrap {
margin-left: -20px; /*左の余白*/
margin-right: -20px; /*右の余白*/
}
}