WordPress 無料テーマ『Cocoon』のページを読み込む際に、ローディングアニメーションを表示するカスタマイズ方法をご紹介します。
CSS でローディング部分は作っていますが、ローディングの制御には jQuery を使っています。
思うように設定できない場合やご要望などもありましたら、お気軽にコメントください。
ローディング画面を表示するカスタマイズ後のイメージ動画

ローディング画面を表示するカスタマイズの流れ
- WordPress 管理画面にアクセスする
- 【外観】⇒【テーマエディター】をクリックする
- CSS コードをスタイルシート(style.css)に貼り付ける
- jQuery コードを javascript.js に貼り付ける
- HTML コードを body-top-insert.php に貼り付ける
WordPress 初心者の方や Cocoon のカスタマイズに慣れていない方は、下の【手順を詳しく見る(図解)】をクリックしてください。それぞれの手順を画像付きで解説しています。
- STEP 1WordPress 管理画面にアクセスする
『https://ドメイン名/admin』にアクセスすると、すでにログイン済みの方は【ダッシュボード】が表示されます。
ログインしていない場合は、ログインページが表示されるので、ユーザー情報を入力後、ログインしてください。
- STEP 2【外観】⇒【テーマエディター】をクリックする
【外観】メニューの上にマウスポインターを合わせ、展開したサブメニューの【テーマエディター】をクリックしてください。

- STEP 3CSS コードをスタイルシート(style.css)に貼り付ける
スタイルシート(style.css)の編集画面が表示されたら、まずは CSS コードをコピーしましょう。コードの右上に表示されている【コピーする】をクリックすればコピー可能です。

コピーした CSS コードを「/*必要ならばここにコードを書く*/」と書かれている行の、すぐ下辺りに貼り付けてください。
すでに何かしらのコードが記述してある方は、そのコードの下に貼り付けましょう。

コードを貼り付けたら、左下の【ファイルを更新】をクリックして保存します。

- STEP 4jQuery コードを javascript.js に貼り付ける
引き続き、同じように jQuery コードをコピーしてください。

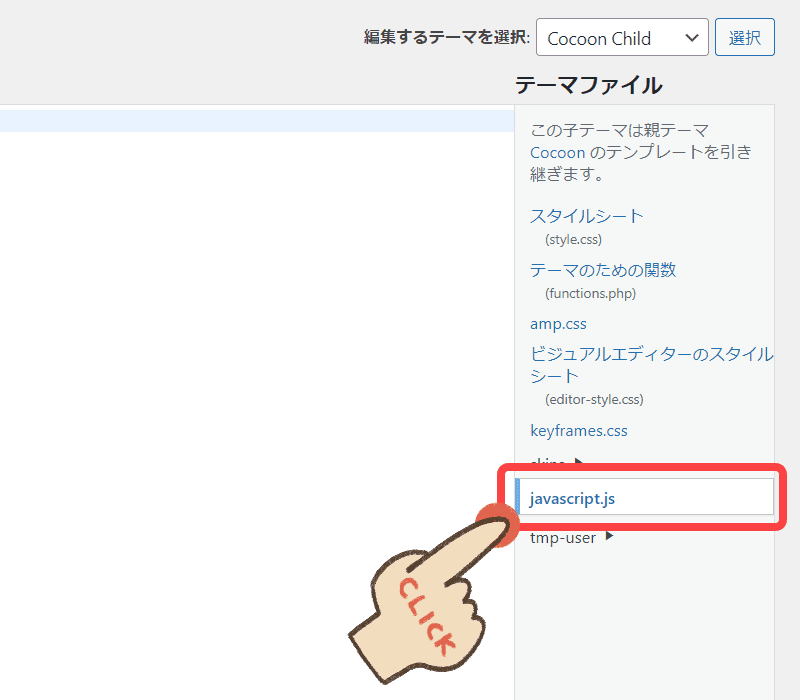
コードがコピーできたら、右側の【javascript.js】をクリックしましょう。javascript.js は、独自の JavaScript コードを記述する際に利用するファイルになります。

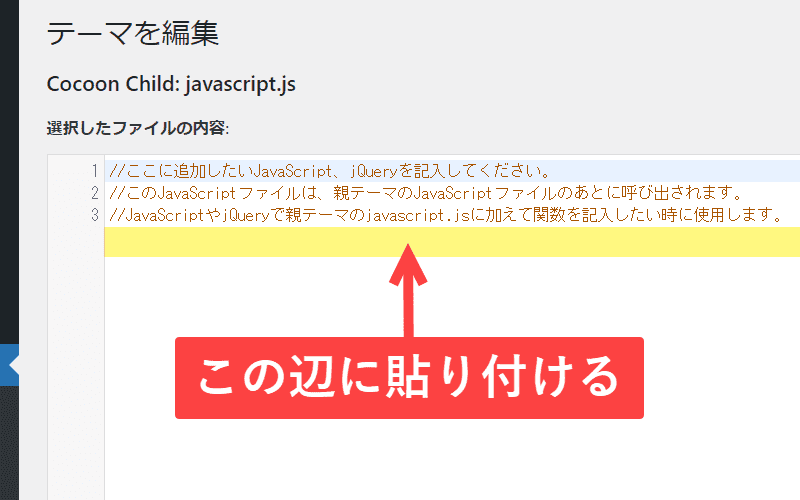
javascript.js ファイルの編集画面が表示されたら、jQueryコードを「//JavaScriptやjQueryで親テーマのjavascript.jsに加えて関数を記入したい時に使用します。」と書かれている行の、すぐ下辺りに貼り付けてください。

コードを貼り付けたら、左下の【ファイルを更新】をクリックして保存します。

- STEP 5HTML コードを body-top-insert.php に貼り付ける
これが最後の手順になります。同じように、HTML コードをコピーしてください。

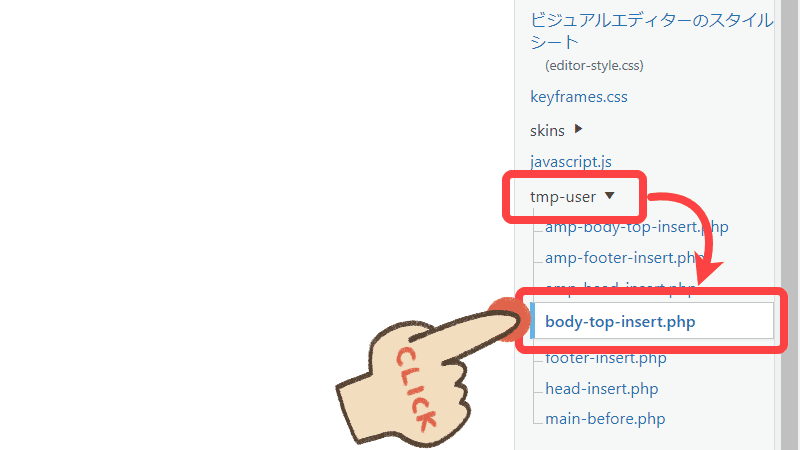
コードがコピーできたら右側の【tmp-user】をクリックし、その中の【body-top-insert.php】をさらにクリックしましょう。
なお、body-top-insert.php は <body> タグの直後に表示させたいコンテンツがある場合に利用するファイルです。

body-top-insert.php ファイルの編集画面が表示されたら、コピーした HTML コードを「//全ての訪問者をカウントする場合は以下に挿入」と書かれている行の、すぐ下辺りに貼り付けてください。

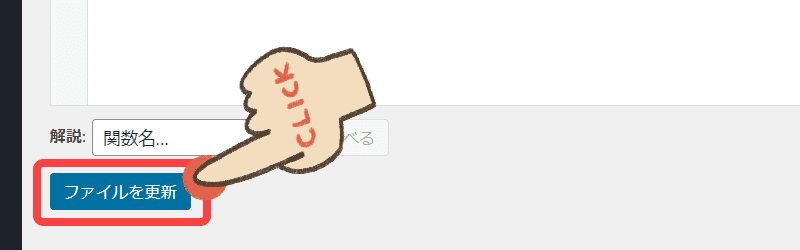
コードを貼り付けたら、左下の【ファイルを更新】をクリックして保存します。

以上で、ページの読み込み中にローディング画面を表示するカスタマイズは完了です。
ご自身のサイトを確認してみてください。
ローディング画面を表示するカスタマイズ用コード
CSS コード
/************************************
** ローディング画面を表示する
************************************/
/*枠組み*/
.loader-wrap {
z-index: 99999;
position: fixed;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
background: #fff;
}
/*本体*/
.loader,
.loader::after {
border-radius: 50%;
width: 5em;
height: 5em;
}
.loader {
position: relative;
text-indent: -9999em;
border-top: .8em solid rgba(0, 0, 0, 0.4);
border-right: .8em solid rgba(0, 0, 0, 0.4);
border-bottom: .8em solid rgba(0, 0, 0, 0.4);
border-left: .8em solid rgba(0, 0, 0, 0.8);
transform: translateZ(0);
animation: loading 1s infinite linear;
}
/*アニメーション*/
@keyframes loading {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}ローディングアニメーションは『Single Element CSS Spinners』のコードをカスタマイズして使っています。他にもオーソドックスなアニメーションが揃っていますので、興味がある方はチェックしてみてください。
jQuery コード
/************************************
** ローディング画面を制御する
************************************/
$(function() {
var loader = $('.loader-wrap');
//ページが読み込まれたらアニメーションを非表示にする
$(window).on('load',function() {
loader.fadeOut();
});
//5秒後にアニメーションを非表示にする
setTimeout(function() {
loader.fadeOut();
}, 5000);
});今回はページが読み込まれたら、アニメーションをフェードアウトする設定です。
ただし、これだけだとページを読み込みが終わるまで、延々とアニメーションが表示されてしまいます。なので読み込みに関係なく、5秒後にフェードアウトする設定も加えてあります。
なお、『5000』の数値を変更すればフェードアウトする時間を変えられます。例えば『3000』にすれば、3秒後にページが表示されますよ。
HTML コード
<!-- ローディング画面 開始 -->
<div class="loader-wrap">
<div class="loader">Loading...</div>
</div>
<!-- ローディング画面 終了 -->