WordPress 無料テーマ『Cocoon』の各 SNS ボタン(シェアボタン・フォローボタン)を、丸形デザインにカスタマイズする方法をご紹介します。
シェアボタンカラーやシェア数の表示/非表示などに限らず、カスタマイズ用コードをコピペするだけで完了です。

お気に入りのカスタマイズなので当サイトでも適用中です!
思うように設定できない場合やご要望などもありましたら、お気軽にコメントください。
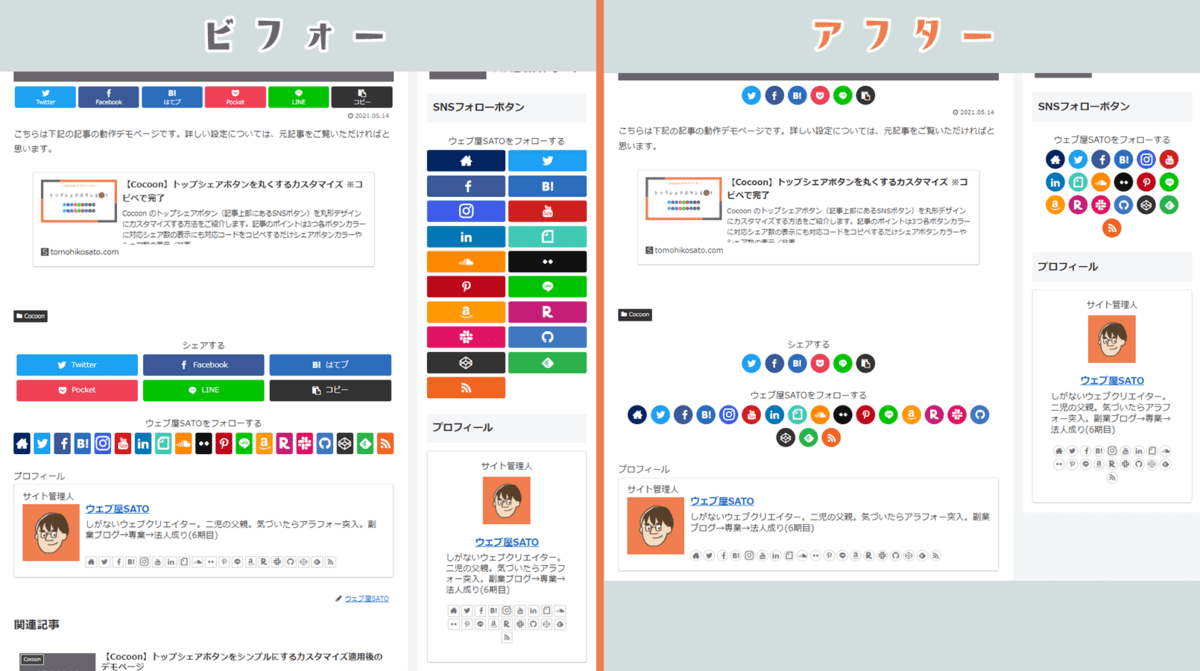
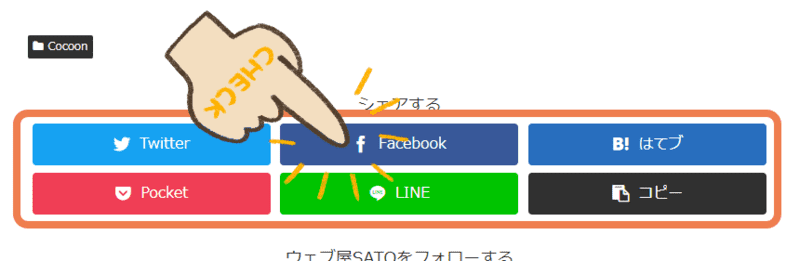
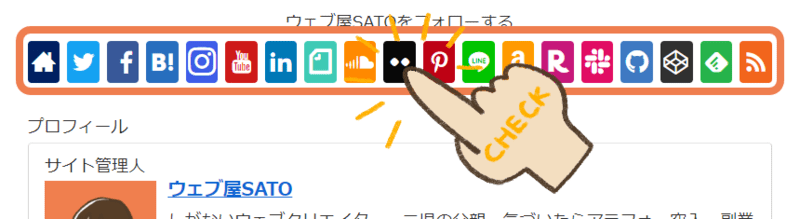
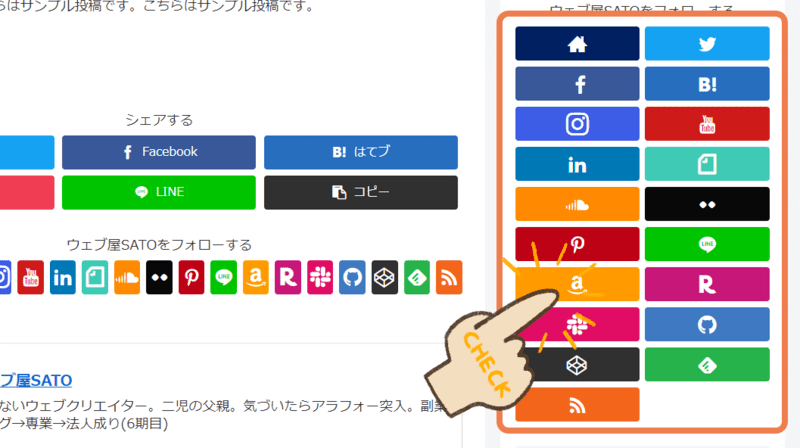
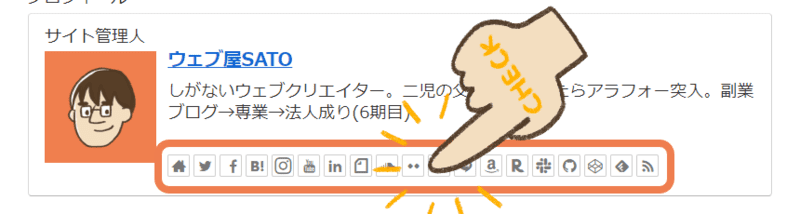
カスタマイズ後のイメージ
ビフォーアフター

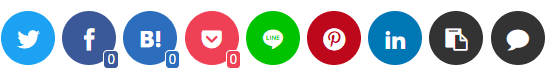
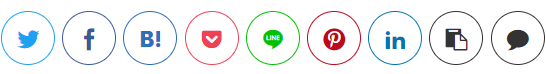
「ブランドカラー」の場合
『Cocoon 設定』のボタンカラーが、ブランドカラーの場合のデザインイメージです。


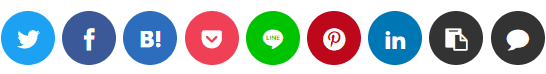
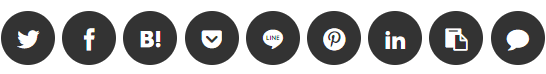
「ブランドカラー(白抜き)」の場合
『Cocoon 設定』のボタンカラーが、ブランドカラー(白抜き)の場合のデザインイメージです。


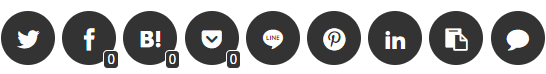
「モノクロ」の場合
『Cocoon 設定』のボタンカラーが、モノクロの場合のデザインイメージです。


カスタマイズの流れ
- WordPress 管理画面にアクセスする
- 【外観】⇒【テーマエディター】をクリックする
- カスタマイズ用コードをコピーする
- コードをスタイルシート(style.css)に貼り付ける
- 【ファイルを更新】をクリックする
WordPress 初心者の方や Cocoon のカスタマイズに慣れていない方は、下の【手順を詳しく見る(図解)】をクリックしてください。それぞれの手順を画像付きで解説しています。
- STEP 1WordPress 管理画面にアクセスする
『https://ドメイン名/admin』にアクセスすると、すでにログイン済みの方は【ダッシュボード】が表示されます。
ログインしていない場合は、ログインページが表示されるので、ユーザー情報を入力後、ログインしてください。
- STEP 2【外観】⇒【テーマエディター】をクリックする

【外観】メニューの上にマウスポインターを合わせ、展開したサブメニューの【テーマエディター】をクリックしてください。
- STEP 3カスタマイズ用コードをコピーする

コードの右上に表示されている【コピーする】をクリックすれば、内容がクリップボードにコピーされます。
- STEP 4コードをスタイルシート(style.css)に貼り付ける

コピーしたコードを /*必要ならばここにコードを書く*/ と書かれている行の、すぐ下辺りにコードを貼り付けてください。
すでに何かしらのコードが記述されている場合は、そのコードの下に貼り付けましょう。
- STEP 5【ファイルを更新】をクリックする

コードを貼り付けたら、左下の【ファイルを更新】クリックしましょう。これでカスタマイズ完了です!
カスタマイズ用コード
全部まとめて丸くする場合
/************************************
** SNS ボタンをまとめて丸くする
************************************/
/*シェア・フォローボタンの枠組み*/
.sns-share.ss-top .sns-share-buttons,
.sns-share.ss-bottom .sns-share-buttons,
.sns-follow.sf-bottom .sns-follow-buttons,
.sns-follow.sf-widget .sns-follow-buttons {
justify-content: center; /*中央に寄せる*/
flex-wrap: wrap; /*折り返す*/
}
/*シェア・フォローボタンのリンク*/
.sns-share.ss-top .sns-buttons a,
.sns-share.ss-bottom .sns-buttons a,
.sns-follow.sf-bottom .sns-buttons a,
.sns-follow.sf-widget .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 4px; /*右側の余白*/
margin-left: 4px; /*左側の余白*/
border-radius: 50%; /*丸み*/
}
/*プロフィールウィジェットのリンク*/
.sns-follow.sf-profile .sns-buttons a {
border-radius: 50%; /*丸み*/
}
/*シェアボタンのアイコン*/
.sns-share.ss-top .sns-buttons a .social-icon,
.sns-share.ss-bottom .sns-buttons a .social-icon {
font-size: 18px; /*アイコンの大きさ*/
}
/*フォローボタンのアイコン*/
.sns-follow.sf-bottom .sns-follow-buttons .follow-button,
.sns-follow.sf-widget .sns-follow-buttons .follow-button {
font-size: 24px; /*アイコンの大きさ*/
}
/*シェアボタンのキャプション*/
.sns-share.ss-top .sns-buttons a .button-caption,
.sns-share.ss-bottom .sns-buttons a .button-caption {
display: none; /*非表示*/
}
/*シェア・フォローボタンのシェア数*/
.sns-share.ss-top .sns-buttons a .share-count,
.sns-share.ss-bottom .sns-buttons a .share-count,
.sns-follow.sf-bottom .sns-buttons a .follow-count,
.sns-follow.sf-widget .sns-buttons a .follow-count {
right: -2px; /*右側からの距離*/
bottom: -2px; /*下側からの距離*/
padding: 2px; /*内側の余白*/
font-size: 10px; /*文字の大きさ*/
border: solid 1px; /*線*/
border-radius: 3px; /*丸み*/
background-color: inherit; /*背景色*/
}
/*シェア数の表示が必要ないシェア・フォローボタン*/
.sns-share.ss-top .sns-buttons a .share-count:empty,
.sns-share.ss-bottom .sns-buttons a .share-count:empty,
.sns-follow.sf-bottom .sns-buttons a .follow-count:empty,
.sns-follow.sf-widget .sns-buttons a .follow-count:empty {
padding: 0; /*内側の余白*/
border: 0; /*線*/
}
記事上のシェアボタンだけ丸くする場合(トップシェアボタン)

/************************************
** トップシェアボタンのみ丸くする
************************************/
/*トップシェアボタンの枠組み*/
.sns-share.ss-top .sns-share-buttons {
justify-content: center; /*中央に寄せる*/
}
/*トップシェアボタンのリンク*/
.sns-share.ss-top .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 4px; /*右側の余白*/
margin-left: 4px; /*左側の余白*/
border-radius: 50%; /*丸み*/
}
/*トップシェアボタンのアイコン*/
.sns-share.ss-top .sns-buttons a .social-icon {
font-size: 18px; /*アイコンの大きさ*/
}
/*トップシェアボタンのキャプション*/
.sns-share.ss-top .sns-buttons a .button-caption {
display: none; /*非表示*/
}
/*トップシェアボタンのシェア数*/
.sns-share.ss-top .sns-buttons a .share-count {
right: -2px; /*右側からの距離*/
bottom: -2px; /*下側からの距離*/
padding: 2px; /*内側の余白*/
font-size: 10px; /*文字の大きさ*/
border: solid 1px; /*線*/
border-radius: 3px; /*丸み*/
background-color: inherit; /*背景色*/
}
/*シェア数の表示が必要ないトップシェアボタン*/
.sns-share.ss-top .sns-buttons a .share-count:empty {
padding: 0; /*内側の余白*/
border: 0; /*線*/
}
記事下のシェアボタンだけ丸くする場合(ボトムシェアボタン)

/************************************
** ボトムシェアボタンのみ丸くする
************************************/
/*ボトムシェアボタンの枠組み*/
.sns-share.ss-bottom .sns-share-buttons {
justify-content: center; /*中央に寄せる*/
}
/*ボトムシェアボタンのリンク*/
.sns-share.ss-bottom .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 4px; /*右側の余白*/
margin-left: 4px; /*左側の余白*/
border-radius: 50%; /*丸み*/
}
/*ボトムシェアボタンのアイコン*/
.sns-share.ss-bottom .sns-buttons a .social-icon {
font-size: 18px; /*アイコンの大きさ*/
}
/*ボトムシェアボタンのキャプション*/
.sns-share.ss-bottom .sns-buttons a .button-caption {
display: none; /*非表示*/
}
/*ボトムシェアボタンのシェア数*/
.sns-share.ss-bottom .sns-buttons a .share-count {
right: -2px; /*右側からの距離*/
bottom: -2px; /*下側からの距離*/
padding: 2px; /*内側の余白*/
font-size: 10px; /*文字の大きさ*/
border: solid 1px; /*線*/
border-radius: 3px; /*丸み*/
background-color: inherit; /*背景色*/
}
/*シェア数の表示が必要ないボトムシェアボタン*/
.sns-share.ss-bottom .sns-buttons a .share-count:empty {
padding: 0; /*内側の余白*/
border: 0; /*線*/
}
記事下のフォローボタンだけ丸くする場合

/************************************
** フォローボタン(記事下)のみ丸くする
************************************/
/*フォローボタン(記事下)の枠組み*/
.sns-follow.sf-bottom .sns-follow-buttons {
justify-content: center; /*中央に寄せる*/
flex-wrap: wrap; /*折り返す*/
}
/*フォローボタン(記事下)のリンク*/
.sns-follow.sf-bottom .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 4px; /*右側の余白*/
margin-left: 4px; /*左側の余白*/
border-radius: 50%; /*丸み*/
}
/*フォローボタン(記事下)のアイコン*/
.sns-follow.sf-bottom .sns-follow-buttons .follow-button {
font-size: 24px; /*アイコンの大きさ*/
}
/*フォローボタン(記事下)のシェア数*/
.sns-follow.sf-bottom .sns-buttons a .follow-count {
right: -2px; /*右側からの距離*/
bottom: -2px; /*下側からの距離*/
padding: 2px; /*内側の余白*/
font-size: 10px; /*文字の大きさ*/
border: solid 1px; /*線*/
border-radius: 3px; /*丸み*/
background-color: inherit; /*背景色*/
}
/*シェア数の表示が必要ないフォローボタン(記事下)*/
.sns-follow.sf-bottom .sns-buttons a .follow-count:empty {
padding: 0; /*内側の余白*/
border: 0; /*線*/
}SNS フォローボタン(ウィジェット)のフォローボタンだけ丸くする場合

/************************************
** フォローボタン(ウィジェット)のみ丸くする
************************************/
/*フォローボタン(ウィジェット)の枠組み*/
.sns-follow.sf-widget .sns-follow-buttons {
justify-content: center; /*中央に寄せる*/
}
/*フォローボタン(ウィジェット)のリンク*/
.sns-follow.sf-widget .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 4px; /*右側の余白*/
margin-left: 4px; /*左側の余白*/
border-radius: 50%; /*丸み*/
}
/*フォローボタン(ウィジェット)のアイコン*/
.sns-follow.sf-widget .sns-follow-buttons .follow-button {
font-size: 24px; /*アイコンの大きさ*/
}
/*フォローボタン(ウィジェット)のシェア数*/
.sns-follow.sf-widget .sns-buttons a .follow-count {
right: -2px; /*右側からの距離*/
bottom: -2px; /*下側からの距離*/
padding: 2px; /*内側の余白*/
font-size: 10px; /*文字の大きさ*/
border: solid 1px; /*線*/
border-radius: 3px; /*丸み*/
background-color: inherit; /*背景色*/
}
/*シェア数の表示が必要ないフォローボタン(ウィジェット)*/
.sns-follow.sf-widget .sns-buttons a .follow-count:empty {
padding: 0; /*内側の余白*/
border: 0; /*線*/
}プロフィール(ウィジェット)のフォローボタンだけ丸くする場合

/************************************
** フォローボタン(プロフィール)のみ丸くする
************************************/
/*フォローボタン(プロフィール)のリンク*/
.sns-follow.sf-profile .sns-buttons a {
border-radius: 50%; /*丸み*/
}