WordPress 無料テーマ『Cocoon』の各 SNS ボタン(シェアボタン・フォローボタン)の色を自由に変更する方法をご紹介します。
記事のポイント
この記事はカスタマイズ初心者向けに書いています。CSS やカスタマイズに慣れている方は、カスタマイズ用コードの章まで飛ばしていただくのがおすすめです。
思うように設定できない場合やご要望などもありましたら、お気軽にコメントください。
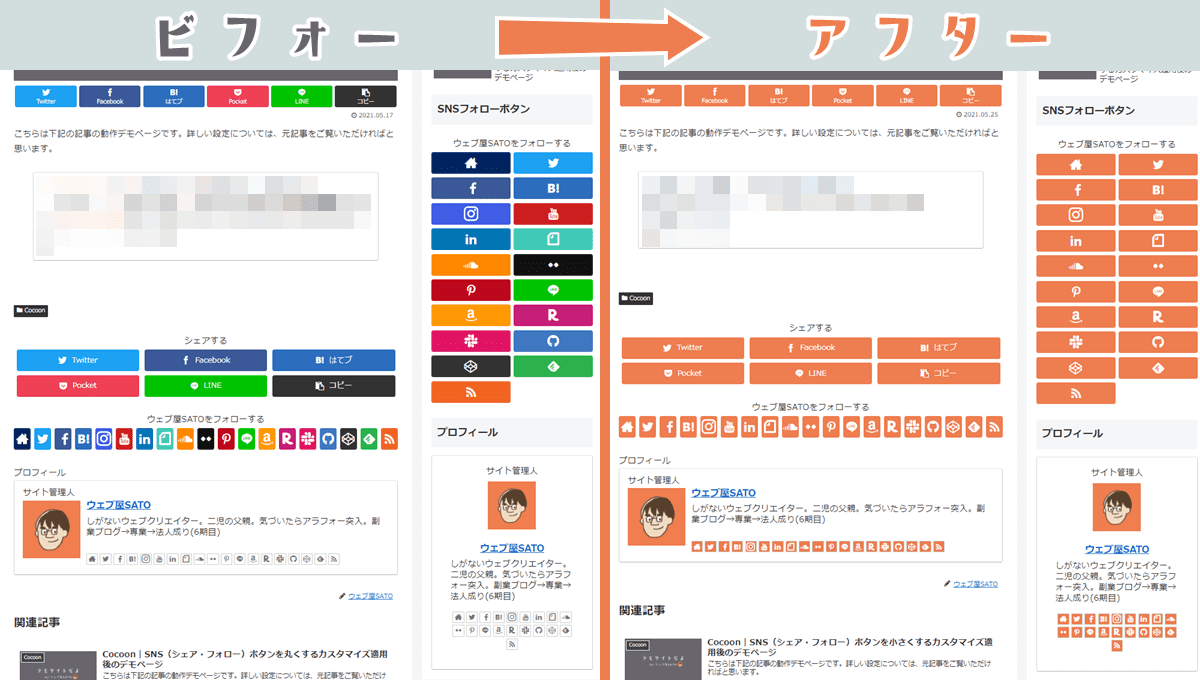
カスタマイズ後のイメージ
クリックで拡大できます
色を変更するための基礎知識
SNS ボタンに限らず、すべての場所に共通するのですが、色を変えるには『カラーコード』を変更する必要があります。
カラーコードとは?
カラーコードとは、Webページ上で表現される色を指定するための制御コードのことである。
カラーコードとは何? Weblio辞書
カラーコードはシャープ(#)に続く6桁の16進数で表記される。
例えば……
- 白は『#ffffff』
- 黒は『#000000』
- 赤は『#ff0000』
といった感じでカラーコードは指定していきます。
なので変更したい色のカラーコードさえわかってしまえば、あとはそのカラーコードを指定するための CSS コードを書けばOKなんです。
カラーコードを調べよう
では問題のカラーコードをどうやって調べるか、ですが……実はカラーコードを調べるためのサイトは多く存在しています。
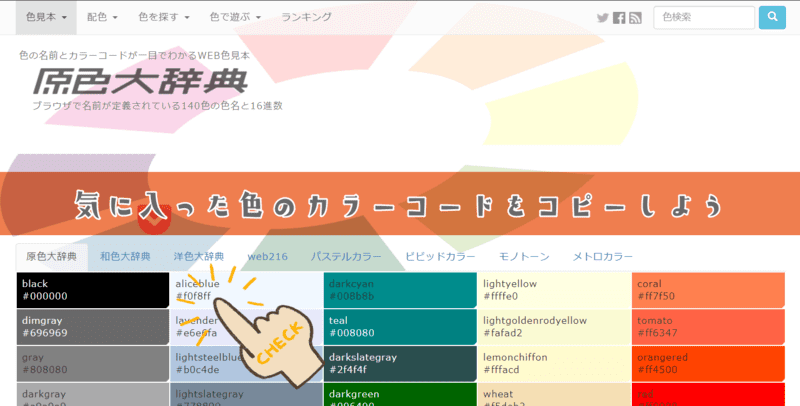
ここでは『WEB色見本』というサイトを例にご紹介します。
サイトにアクセスすると、下のように『原色大辞典』が表示されます。カラー名の下に書かれているのが、カラーコードなので気に入った色があればコピーしてください。

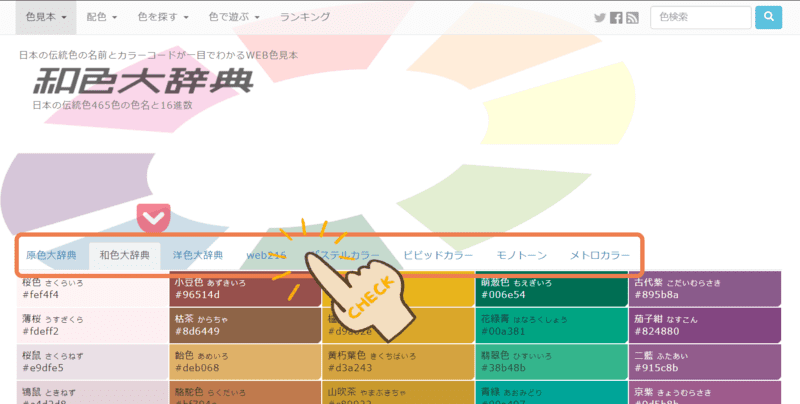
また、タブをクリックすることで、別のジャンルの色が見られます。豊富なカラーバリエーションなので、たいていお気に入りの色が見つかるんじゃないかなと。

個人的には『和色大辞典』と『洋色大辞典』が好きですね。カラーコードはこのあと使いますので、ひとまずメモ帳などにコピペしておいてください。
カスタマイズ方法
- WordPress 管理画面にアクセスする
- 『外観』⇒『テーマエディター』をクリックする
- お好みのカスタマイズ用コードをコピーする
- コードをスタイルシートに貼り付ける
- カラーコードを変更する
- 『ファイルを更新』をクリックする
カスタマイズ用コード
すべて同じ色にする
/************************************
** SNS ボタンの色をまとめて変更する
************************************/
/*ボタンカラーが「ブランドカラー」の場合*/
.bc-brand-color[class*="sns-"] a[class*="-button"] {
background-color: #ee7d50; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}
/*ボタンカラーが「ブランドカラー(白抜き)」の場合*/
.bc-brand-color-white[class*="sns-"] a[class*="-button"] {
border-color: #ee7d50;/*線の色*/
color: #ee7d50; /*アイコン・キャプション等の色*/
}
/*ボタンカラーが「モノクロ」の場合*/
.bc-monochrome[class*="sns-"] a[class*="-button"] {
background-color: #68666B; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
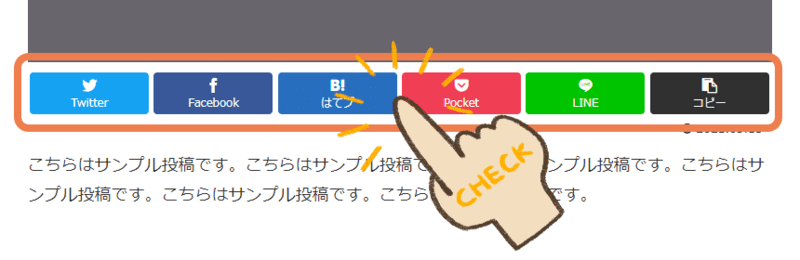
}記事上のシェアボタンのみ色を変える(トップシェアボタン)
カスタマイズの場所はココ

/************************************
** トップシェアボタンのみ色を変更する
************************************/
/*ボタンカラーが「ブランドカラー」の場合*/
.bc-brand-color.sns-share.ss-top a[class*="-button"] {
background-color: #ee7d50; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}
/*ボタンカラーが「ブランドカラー(白抜き)」の場合*/
.bc-brand-color-white.sns-share.ss-top a[class*="-button"] {
border-color: #ee7d50;/*線の色*/
color: #ee7d50; /*アイコン・キャプション等の色*/
}
/*ボタンカラーが「モノクロ」の場合*/
.bc-monochrome.sns-share.ss-top a[class*="-button"] {
background-color: #68666B; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
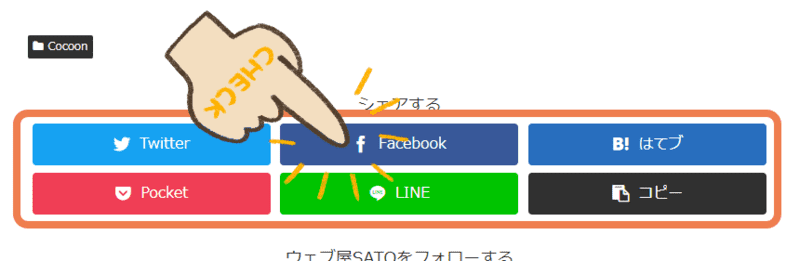
}記事下のシェアボタンのみ色を変える(ボトムシェアボタン)
カスタマイズの場所はココ

/************************************
** ボトムシェアボタンのみ色を変更する
************************************/
/*ボタンカラーが「ブランドカラー」の場合*/
.bc-brand-color.sns-share.ss-bottom a[class*="-button"] {
background-color: #ee7d50; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}
/*ボタンカラーが「ブランドカラー(白抜き)」の場合*/
.bc-brand-color-white.sns-share.ss-bottom a[class*="-button"] {
border-color: #ee7d50;/*線の色*/
color: #ee7d50; /*アイコン・キャプション等の色*/
}
/*ボタンカラーが「モノクロ」の場合*/
.bc-monochrome.sns-share.ss-bottom a[class*="-button"] {
background-color: #68666B; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}記事下のフォローボタンのみ色を変える
カスタマイズの場所はココ

/************************************
** フォローボタン(記事下)のみ色を変更する
************************************/
/*ボタンカラーが「ブランドカラー」の場合*/
.bc-brand-color.sns-follow.sf-bottom a[class*="-button"] {
background-color: #ee7d50; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}
/*ボタンカラーが「ブランドカラー(白抜き)」の場合*/
.bc-brand-color-white.sns-follow.sf-bottom a[class*="-button"] {
border-color: #ee7d50;/*線の色*/
color: #ee7d50; /*アイコン・キャプション等の色*/
}
/*ボタンカラーが「モノクロ」の場合*/
.bc-monochrome.sns-follow.sf-bottom a[class*="-button"] {
background-color: #68666B; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
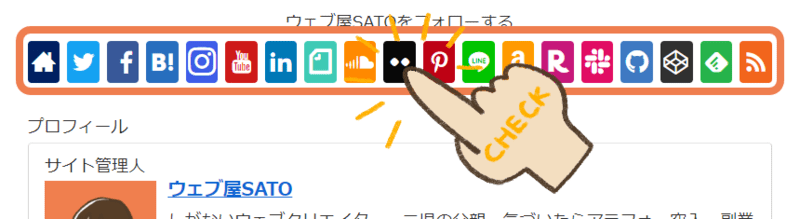
}SNS フォローボタン(ウィジェット)のフォローボタンのみ色を変える
カスタマイズの場所はココ

/************************************
** フォローボタン(ウィジェット)のみ色を変更する
************************************/
/*ボタンカラーが「ブランドカラー」の場合*/
.bc-brand-color.sns-follow.sf-widget a[class*="-button"] {
background-color: #ee7d50; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}
/*ボタンカラーが「ブランドカラー(白抜き)」の場合*/
.bc-brand-color-white.sns-follow.sf-widget a[class*="-button"] {
border-color: #ee7d50;/*線の色*/
color: #ee7d50; /*アイコン・キャプション等の色*/
}
/*ボタンカラーが「モノクロ」の場合*/
.bc-monochrome.sns-follow.sf-widget a[class*="-button"] {
background-color: #68666B; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
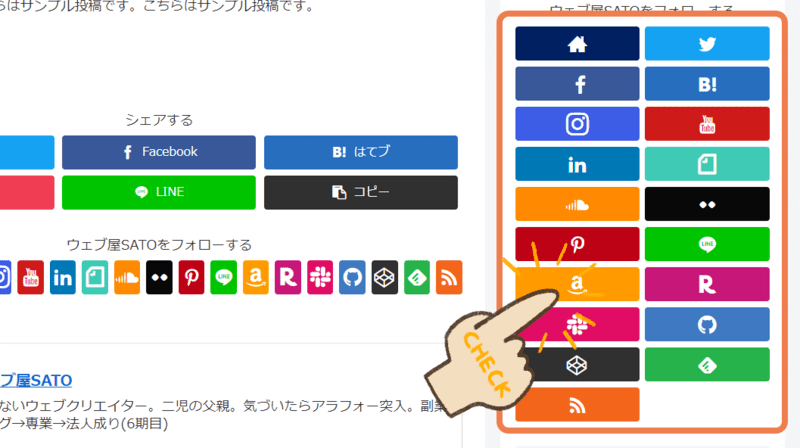
}プロフィール(ウィジェット)のフォローボタンのみ色を変える
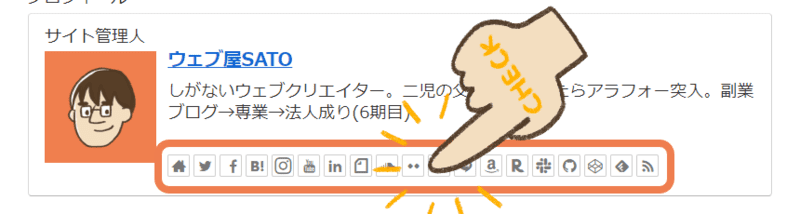
カスタマイズの場所はココ

/************************************
** フォローボタン(プロフィール)のみ色を変更する
************************************/
/*ボタンカラーが「ブランドカラー」の場合*/
.bc-brand-color.sns-follow.sf-profile a[class*="-button"] {
background-color: #ee7d50; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}
/*ボタンカラーが「ブランドカラー(白抜き)」の場合*/
.bc-brand-color-white.sns-follow.sf-profile a[class*="-button"] {
border-color: #ee7d50;/*線の色*/
color: #ee7d50; /*アイコン・キャプション等の色*/
}
/*ボタンカラーが「モノクロ」の場合*/
.bc-monochrome.sns-follow.sf-profile a[class*="-button"] {
background-color: #68666B; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}