WordPress 無料テーマ『Cocoon』の記事タイトルとアイキャッチ画像の位置(場所)を入れ替えるカスタマイズ方法をご紹介します。
記事のポイント

お気に入りのカスタマイズなので当サイトでも適用中です!
思うように設定できない場合やご要望などもありましたら、お気軽にコメントください。
アイキャッチ画像を記事タイトルの上に移動するカスタマイズのビフォーアフター
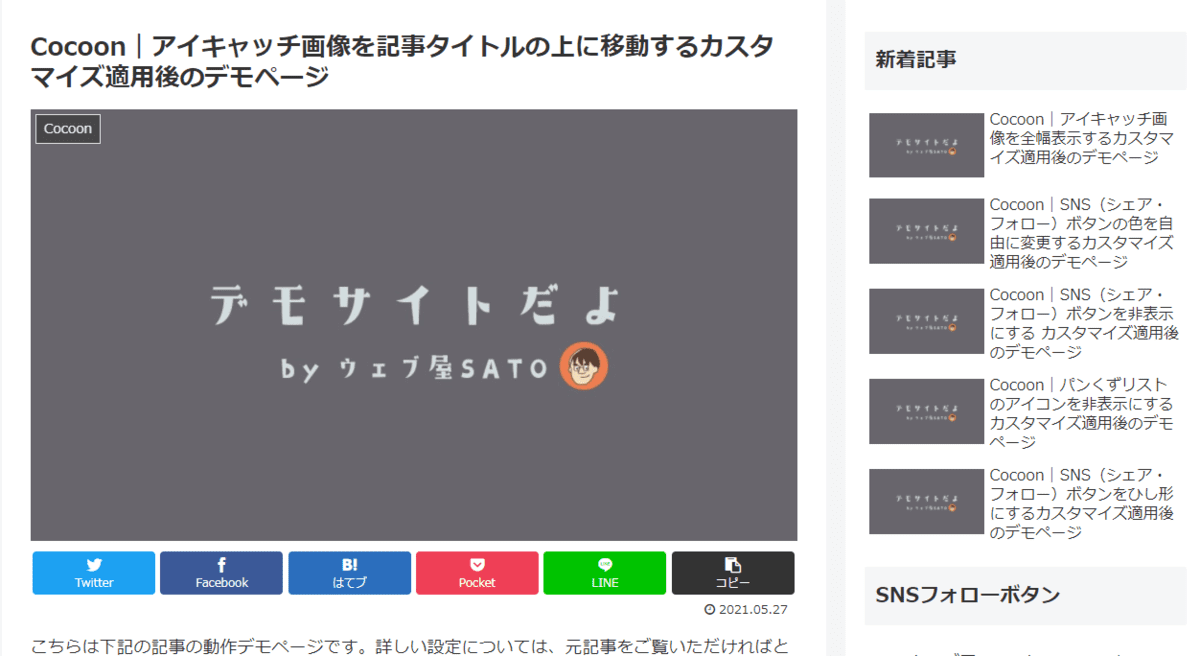
パソコン表示
クリックで拡大できます
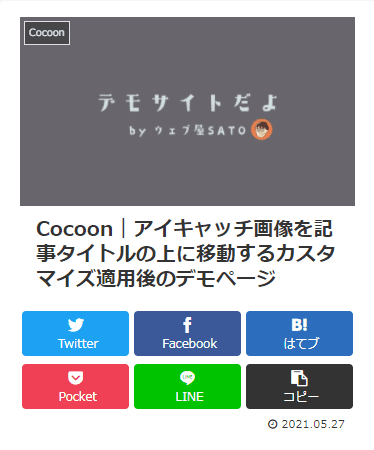
スマホ表示
クリックで拡大できます
アイキャッチ画像を記事タイトルの上に移動するカスタマイズの流れ
ざっくり手順
- WordPress 管理画面にアクセスする
- 【外観】⇒【テーマエディター】をクリックする
- カスタマイズ用コードをコピーする
- コードをスタイルシート(style.css)に貼り付ける
- 【ファイルを更新】をクリックする
WordPress 初心者の方や Cocoon のカスタマイズに慣れていない方は、下の【手順を詳しく見る(図解)】をクリックしてください。それぞれの手順を画像付きで解説しています。
- STEP 1WordPress 管理画面にアクセスする
『https://ドメイン名/admin』にアクセスすると、すでにログイン済みの方は【ダッシュボード】が表示されます。
ログインしていない場合は、ログインページが表示されるので、ユーザー情報を入力後、ログインしてください。
- STEP 2【外観】⇒【テーマエディター】をクリックする

【外観】メニューの上にマウスポインターを合わせ、展開したサブメニューの【テーマエディター】をクリックしてください。
- STEP 3カスタマイズ用コードをコピーする

コードの右上に表示されている【コピーする】をクリックすれば、内容がクリップボードにコピーされます。
- STEP 4コードをスタイルシート(style.css)に貼り付ける

コピーしたコードを /*必要ならばここにコードを書く*/ と書かれている行の、すぐ下辺りにコードを貼り付けてください。
すでに何かしらのコードが記述されている場合は、そのコードの下に貼り付けましょう。
- STEP 5【ファイルを更新】をクリックする

コードを貼り付けたら、左下の【ファイルを更新】クリックしましょう。これでカスタマイズ完了です!
アイキャッチ画像を記事タイトルの上に移動するカスタマイズ用コード
/************************************
** アイキャッチ画像を記事タイトルの上に移動する
************************************/
/*記事ヘッダーの枠組み*/
.article-header {
display: flex; /*フレックスボックスレイアウト*/
flex-direction: column; /*ブロック要素を縦に並べる*/
}
/*アイキャッチの枠組み*/
.eye-catch-wrap {
order: -1; /*順番*/
overflow: hidden; /*はみ出した部分を非表示 ※IE対策*/
}
/*アイキャッチ*/
.eye-catch {
margin-bottom: 0; /*下の余白*/
}フレックスボックスでは、要素の順番の入れ替えも簡単にできるのでとっても便利です!
ただ、IE だとなぜかアイキャッチ画像の下に広い余白ができてしまったので、overflow: hidden; で無理くり非表示にしました……。