WordPress 無料テーマ『Cocoon』の SNS ボタンには、記事タイトル・URLをコピーできるボタンがありますが、一見すると何なのかわからない訪問者も少なくないと思います。
今回はこのコピーボタンに任意のテキストを追加し、わかりやすくカスタマイズする方法をご紹介します。

お気に入りのカスタマイズなので当サイトでも適用中です!
思うように設定できない場合やご要望などもありましたら、お気軽にコメントください。
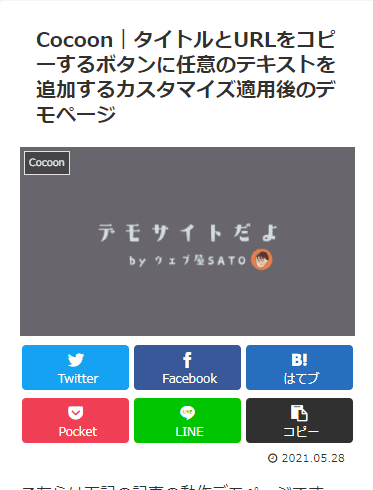
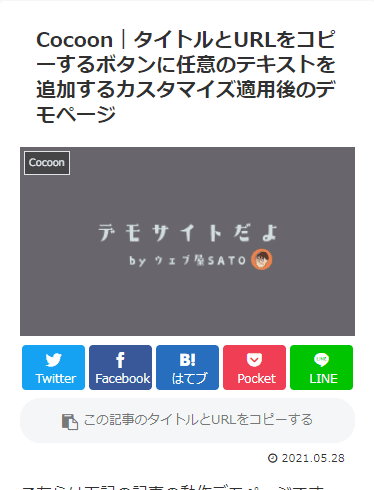
タイトルとURLのコピーボタンにテキストを追加するカスタマイズのビフォーアフター
パソコン表示
スマホ表示
タイトルとURLのコピーボタンにテキストを追加するカスタマイズの流れ
- WordPress 管理画面にアクセスする
- 【外観】⇒【テーマエディター】をクリックする
- カスタマイズ用コードをコピーする
- コードをスタイルシート(style.css)に貼り付ける
- 【ファイルを更新】をクリックする
WordPress 初心者の方や Cocoon のカスタマイズに慣れていない方は、下の【手順を詳しく見る(図解)】をクリックしてください。それぞれの手順を画像付きで解説しています。
- STEP 1WordPress 管理画面にアクセスする
『https://ドメイン名/admin』にアクセスすると、すでにログイン済みの方は【ダッシュボード】が表示されます。
ログインしていない場合は、ログインページが表示されるので、ユーザー情報を入力後、ログインしてください。
- STEP 2【外観】⇒【テーマエディター】をクリックする

【外観】メニューの上にマウスポインターを合わせ、展開したサブメニューの【テーマエディター】をクリックしてください。
- STEP 3カスタマイズ用コードをコピーする

コードの右上に表示されている【コピーする】をクリックすれば、内容がクリップボードにコピーされます。
- STEP 4コードをスタイルシート(style.css)に貼り付ける

コピーしたコードを /*必要ならばここにコードを書く*/ と書かれている行の、すぐ下辺りにコードを貼り付けてください。
すでに何かしらのコードが記述されている場合は、そのコードの下に貼り付けましょう。
- STEP 5【ファイルを更新】をクリックする

コードを貼り付けたら、左下の【ファイルを更新】クリックしましょう。これでカスタマイズ完了です!
タイトルとURLのコピーボタンにテキストを追加するカスタマイズ用コード
通常のコード
/************************************
** タイトルとURLをコピーするボタンに任意のテキストを追加する
************************************/
/*トップシェアボタンのコピーボタン*/
.sns-share.ss-top .sns-buttons a.copy-button {
order: 1; /*順番*/
width: 100%; /*横幅*/
border-radius: 20px; /*丸み*/
background-color: #f5f6f7; /*背景の色*/
color: #777; /*文字の色*/
}
/*トップシェアボタンのコピーボタン 疑似要素*/
.sns-share.ss-top .sns-buttons a.copy-button .icon-copy::after {
content: "この記事のタイトルとURLをコピーする"; /*表示する文字を変更する場合はココの文言を編集する*/
margin-left: .4em; /*左の余白*/
vertical-align: top; /*縦方向の配置指定*/
font-family: sans-serif; /*フォントの指定*/
font-size: .8em; /*文字の大きさ*/
}
/*トップシェアボタンのコピーボタン キャプション*/
.sns-share.ss-top .sns-buttons a.copy-button .button-caption {
display: none; /*非表示*/
}
/*トップシェアボタンのカラム数 6列*/
.sns-share.ss-top.ss-col-6 a {
width: 19%; /*横幅*/
}
/*トップシェアボタンのカラム数 5列*/
.sns-share.ss-top.ss-col-5 a {
width: 24%; /*横幅*/
}
/*トップシェアボタンのカラム数 4列*/
.sns-share.ss-top.ss-col-4 a {
width: 32%; /*横幅*/
}
/*トップシェアボタンのカラム数 3列*/
.sns-share.ss-top.ss-col-3 a {
width: 49%; /*横幅*/
}
/*トップシェアボタンのカラム数 2列*/
.sns-share.ss-top.ss-col-2 a {
width: 100%; /*横幅*/
}
コードに対して一言……コメントボタンが並び順では最後なので、コピーボタンが最後になるようにフレックスボックスの order プロパティを使っています。もともと、枠組みがフレックスボックスレイアウトになっていたので功を奏しました。
あと『Cocoon 設定』を変更しなくてもいいように、各カラム数の横幅をいじってあります。これで基本コードコピペでいい感じのデザインになるかと。
すでに当ブログの SNS ボタンカスタマイズを適用中の方向け
/************************************
** タイトルとURLをコピーするボタンに任意のテキストを追加する
************************************/
/*トップシェアボタンのコピーボタン*/
.sns-share.ss-top .sns-buttons a.copy-button {
order: 1; /*順番*/
width: 100%; /*横幅*/
border-radius: 20px; /*丸み*/
background-color: #f5f6f7; /*背景の色*/
color: #777; /*文字の色*/
}
/*トップシェアボタンのコピーボタン 疑似要素*/
.sns-share.ss-top .sns-buttons a.copy-button .icon-copy::after {
content: "この記事のタイトルとURLをコピーする"; /*表示する文字を変更する場合はココの文言を編集する*/
margin-left: .4em; /*左の余白*/
vertical-align: top; /*縦方向の配置指定*/
font-family: sans-serif; /*フォントの指定*/
font-size: .8em; /*文字の大きさ*/
}
/*トップシェアボタンのコピーボタン キャプション*/
.sns-share.ss-top .sns-buttons a.copy-button .button-caption {
display: none; /*非表示*/
}